最近看了很多滾動動畫,實在讓人驚嘆!!
查了背後邏輯發現是用 Gsap 裡的 ScrollTrigger 套件完成,就決定要好好研究這個套件。
萬事起頭難,我們先從建環境開始吧!
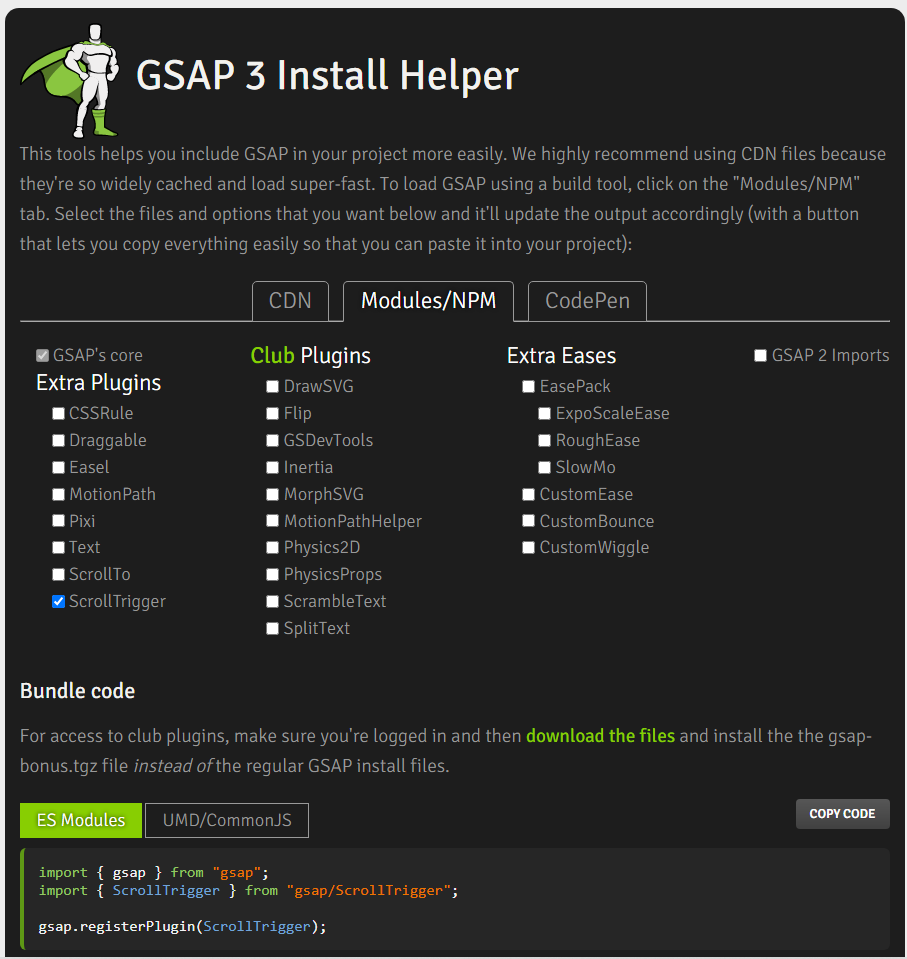
連結
可以到官網選取想載入的方式載入
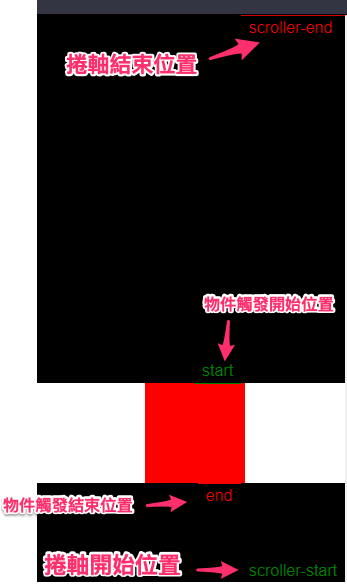
環境完成後我們要瞭解卷軸位置以及要如何觸發物件,就讓我們看下方圖片理解吧!
當捲軸觸發開始位置(scroller-start)觸碰到 物件觸發開始位置(start)時就會執行設定動畫,
反之當捲軸結束位置(scroller-end)觸碰到物件結束位置(end)動畫就會結束,
位置可以依照需求自訂。
大家可以把範例特性註解打開或關掉,看看效果如何!
gsap.registerPlugin(ScrollTrigger);
gsap.to(".box", {
x: 300,
duration: 3,
rotation: 360,
scrollTrigger: {
trigger: ".box", //觸發得物件
start: "top top", // (物件開始位置, 卷軸開始位置) top center bottom px
end: "+=300", //(物件結束位置, 卷軸結束位置) , 也可以設卷軸捲動多少結束動畫(+=300)
pin: true, // 物件執行完動畫會跟著卷軸走,類似 fixed-top
scrub: true, // 物件動畫根據卷軸捲動程度跑
toggleClass: "active", // 增加移除的class,class名稱須為字串
markers: true // 顯示標記
})
我們可以利用 ScrollTrigger 裡的 matchMedia()
ScrollTrigger.matchMedia({
// 跟設定css 一樣 如果畫面不小於 992px 執行
"(min-width: 992px)": () => { 執行內容 },
// 畫面不小於 768px 執行
"(min-width: 768px)": () => { 執行內容 },
// 不管畫面大小,我都執行
"all": () => { 執行內容 },
});
Vue 範例
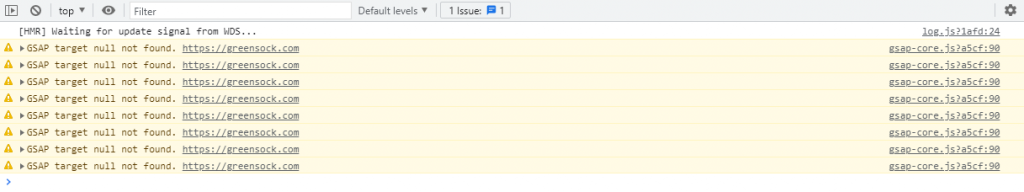
在 Vue 中我們會拆分 component ,此時會發現在 gsap 抓取不到 dom,
所以我們要在 onMounted 生成 dom 完成 在執行 gsap ,而 router 切換又發現個問題,gsap 動畫依然執行 ,gsap 會報錯,因為抓取不到 dom ,因此我們要在 onUnmounted 時,把動畫移除。
如果有設定 matchMedia 會發現在螢幕變化時會執行,所以 onUnmounted 時也要把將它移除,才不會抱錯。
// 利用 getAll() 語法 抓取所有執行 ScrollTrigger 綁定的動畫
const triggers = ScrollTrigger.getAll();
onMounted(() => {
// 執行 gsap 動畫
gsapSet();
});
onUnmounted(() => {
triggers.forEach((trigger) => {
// 把 ScrollTrigger 綁定的動畫消除
trigger.kill();
});
// 消除綁定 MatchMedia();
ScrollTrigger.clearMatchMedia();
});

Parallax scroll animation
Weird Fishes
Little book of GSAP ScrollTrigger
